有用户反映,PNG 在 iPhone 上严重失真,所以就想着用 SVG 来代替 PNG。SVG 和矢量图是一个原理,能在任何设备上保持很好的清晰度。看了下 Flarum Beta 8 的源码,貌似支持了 SVG,然而在 Beta 7 上怎么使用 SVG 呢?请往下看。
教程
上传 logo.svg 到服务器 /assets 里面,修改数据库中的 settings - logo_path 为 logo.svg。
然后修改 forum.blade.php 和 admin.blade.php 文件,CV 版本在 \vendor\flarum\core\views\frontend\,老版本或其他版本在 \vendor\flarum\core\views\。
把
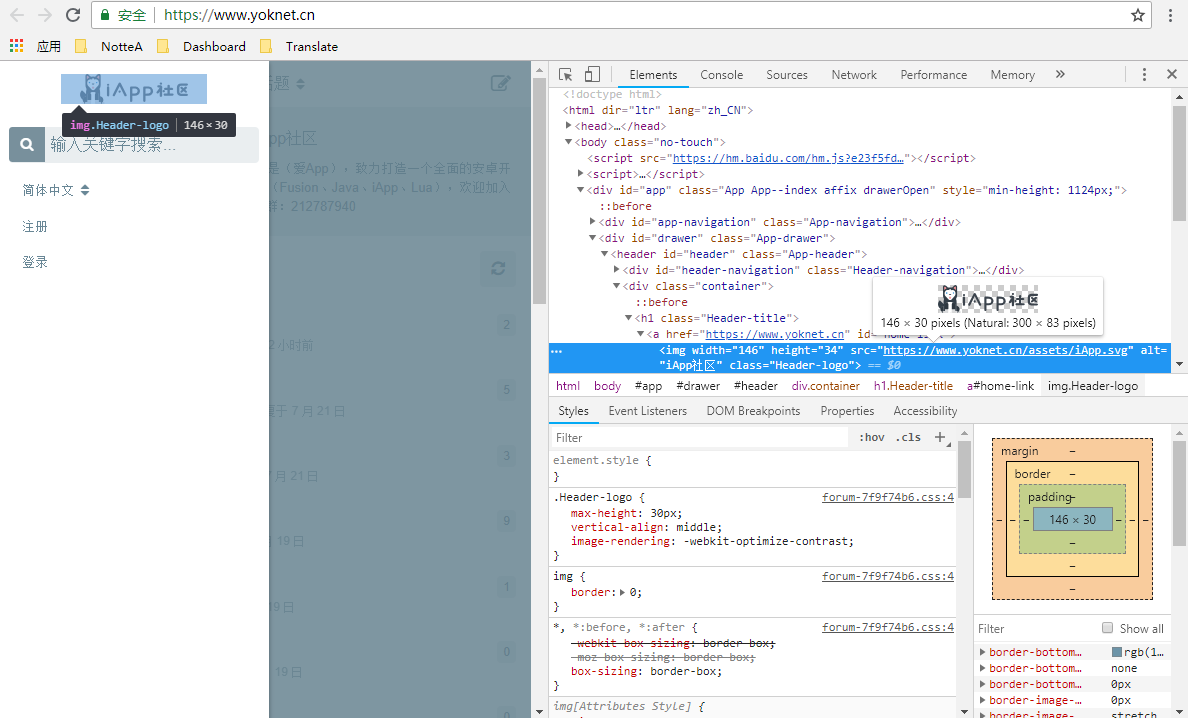
<img src="{{ $logo }}" alt="{{ $title }}" class="Header-logo">修改为
<img width="146" height="34" src="{{ $logo }}" alt="{{ $title }}" class="Header-logo">里面的宽高可以根据需要自行修改。