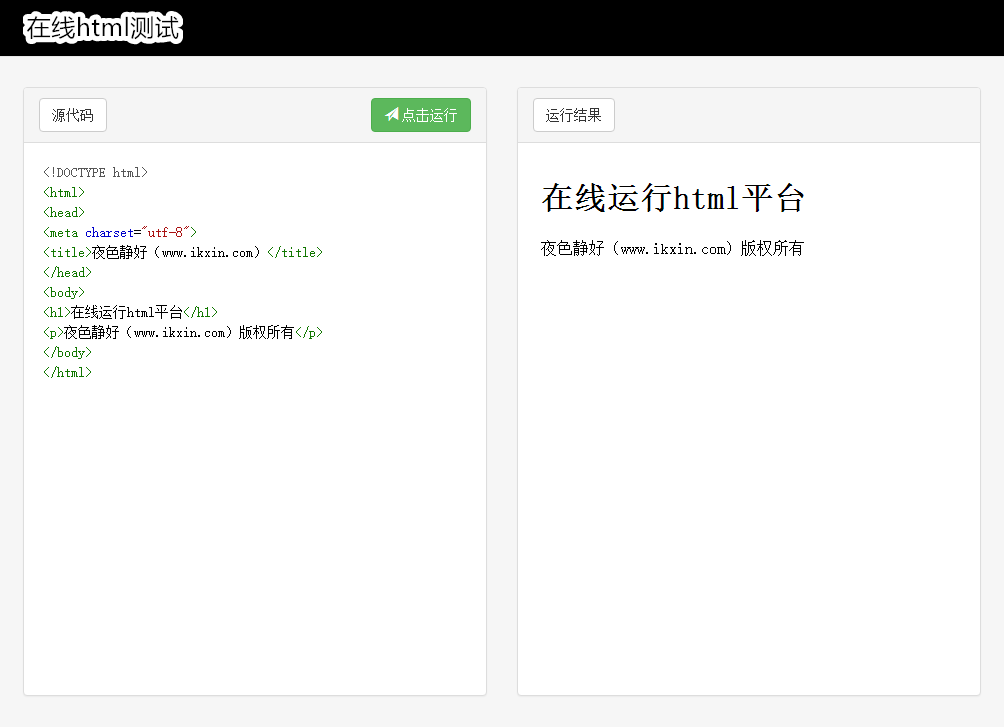
学习前端时,经常需要运行一些测试代码。当时我大多使用一些在线工具,比如 Chinaz 的站长工具。现在前端技术学得差不多了,于是决定自己动手写一个在线运行工具,帮助更多人更方便地学习前端编程。下面是工具的演示图:

关于 LOGO:目前的 LOGO 是随手设计的,确实有些丑(笑),大家别介意,后续会进行改进。
在线工具特点
- 响应式设计
前端使用了 Bootstrap 框架,页面在手机、平板和电脑上都能友好显示。 - 实时运行代码
使用现代化框架实现代码运行,无需像传统工具那样刷新页面跳转。 - 代码高亮显示
通过集成代码高亮功能,更加方便学习和调试。 - 错误提示
提供实时的代码错误提示,帮助用户快速定位和修复问题。
样式和技术栈
- 页面样式主要使用了 Bootstrap 框架,简洁且易于扩展。
- 支持多种语言代码的高亮(HTML、CSS、JavaScript)。
- 错误检测功能集成简单有效的错误报告模块。
后续也会不断优化功能和界面,欢迎提出建议和意见~
